The problem
If users were looking for one consistent way to refine their search in Canva, they encountered two distinctly different ways to do so – creating confusion and making it harder to find what they want.
Duration
9 months
Team
Group Design Lead: Sally
3 x Design
5 x Eng
1 x PM
My role
Design Lead
Workshopping
Identifying UX Forks
Vision and stakeholder management to secure funding
The solution
A refined filtering pattern, rolled out with the Design System team, that brought simplicity, flexibility and usability to all searches in Canva.

task success
+18-30% uplift in interactions with exposed filters
The process
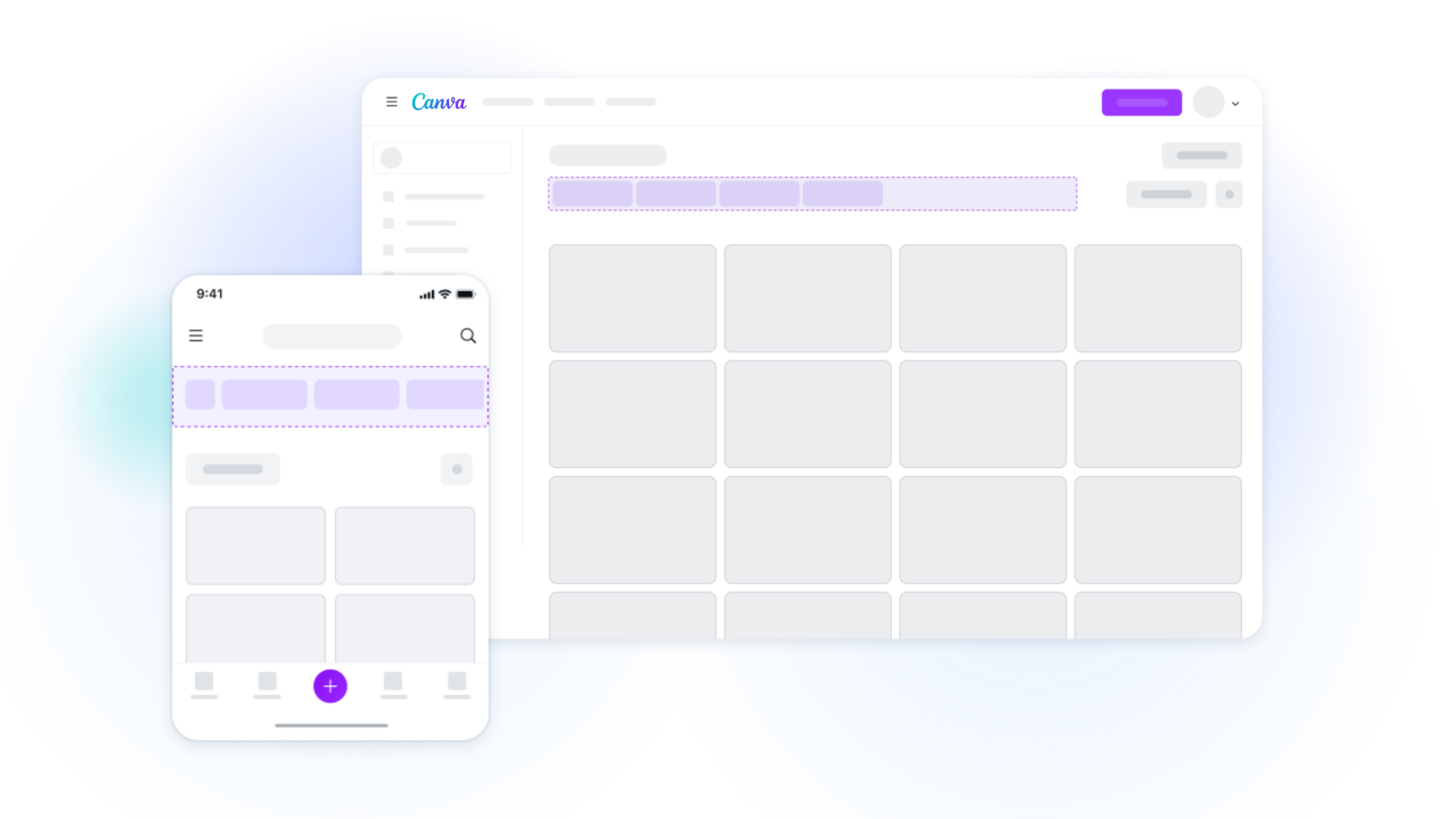
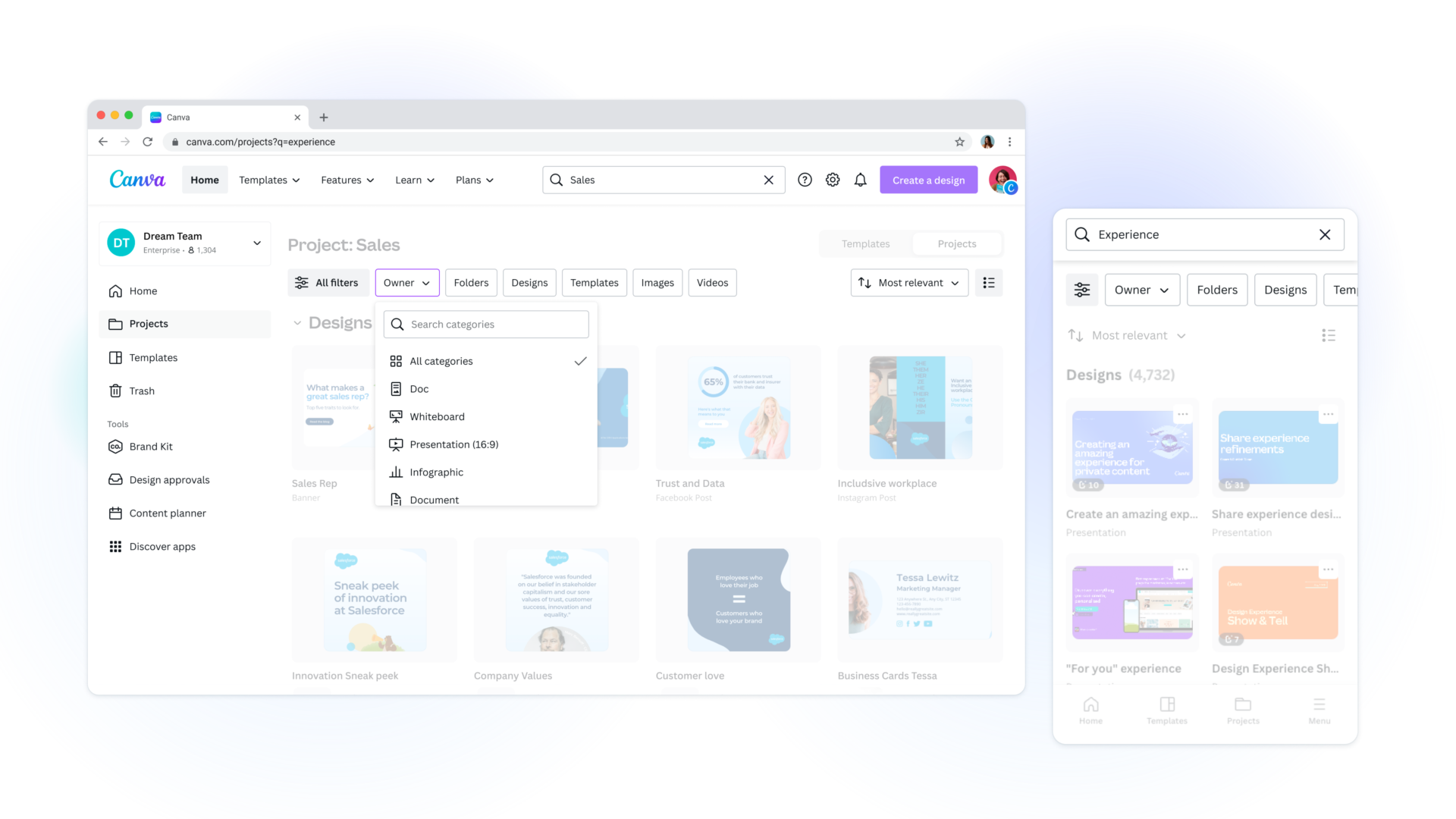
Two of Canva’s core product surfaces have very different needs. Projects, where a user finds their own content, and the Templates Marketplace, where users can search and browse designs created by Canva or our network of Creators. Unfortunately, the two surfaces had gradually created a significant fork in the core UX of filtering.
One featured filters running vertically on the left; the other had its filters horizontally above the content.

…how many different filter patterns?
To dive into the how and why of the differences, I held a design workshop to surface mismatched patterns across the product. Unfortunately, what we thought was just a small fork actually turned out to be much more significant.

Selling it in
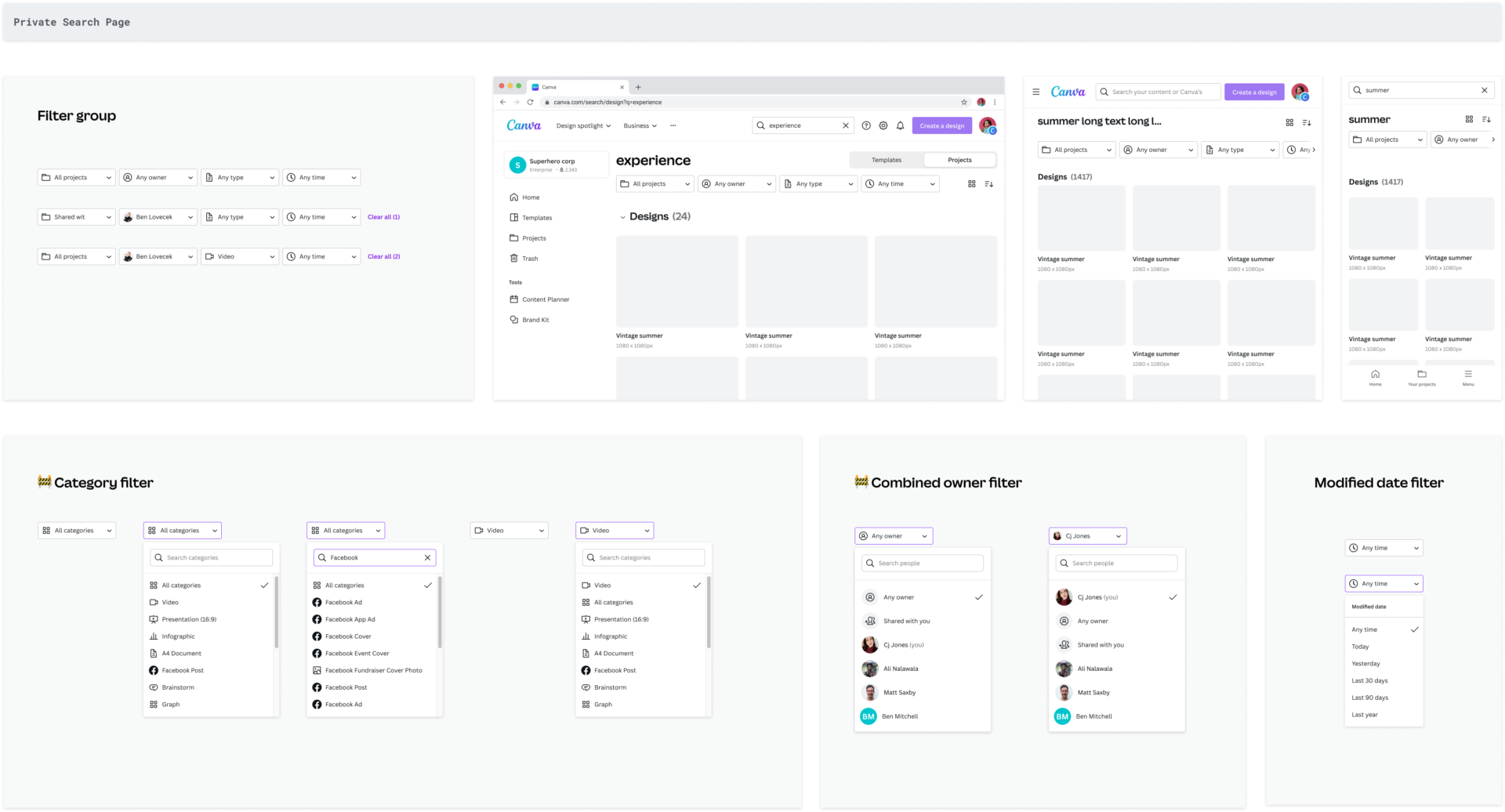
In order to address the chaos, we needed to sell in a compelling solution that convinced leadership. We partnered with the Design System team to develop new, consistent patterns, and to show how much work and time it would save across the business to have consistent Search filtering.

After exploring some initial concepts alongside my design team, Lennon and CJ took over to exhaustively develop with care every one of the million edge cases we’d encounter in an undertaking as significant as overhauling a core product pattern.
The finalised patterns are rolling out in the product now.

Make it repeatable
As one of the first major cross-group problem spaces tackled by our growing Design Systems team, this also offered the opportunity to pioneer a new approach to maintaining aspects of the design system that required equal expertise from designers both within and outside the Systems team.
Our Search team was excited to be able to partner on this initiative, helping to develop documentation for the new filter patterns.

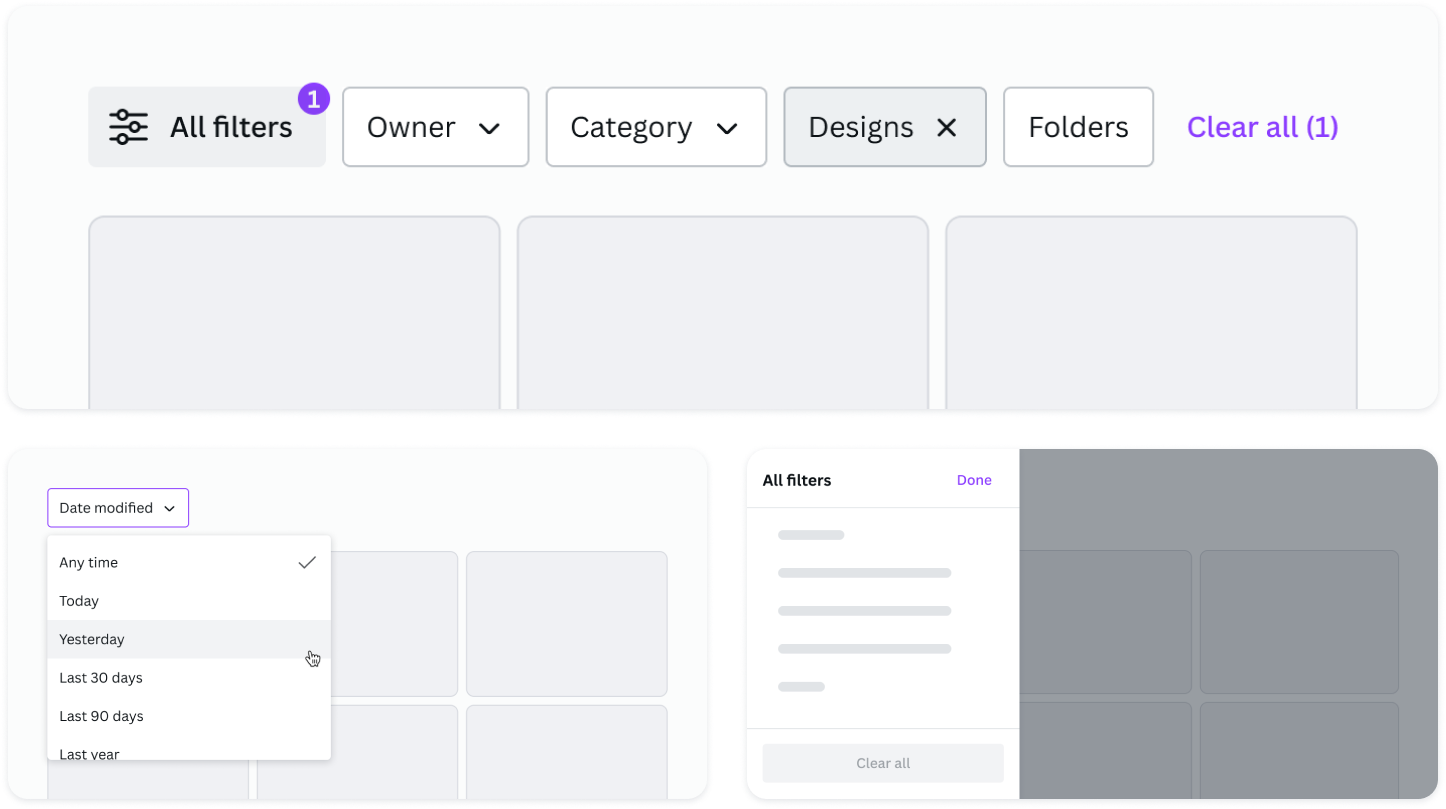
A new filter pattern
Information architecture
Consistency across surfaces
Component updates
Filtering guidelines
Before and after
12 product areas audited and solved for
14 product designers collaborated with
20+ screens can use the new guidance